250x250
Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 엣지 password 눈모양 제거
- input text placeholder image
- select placeholder
- PlaceHolder
- a11y
- input password 입력 바꾸기
- CSS
- input password 입력
- 한국방송통신대학교 졸업 후기
- microsoft designer compact keyboard & mouse
- focus-within
- input text javascript
- sr-only
- 컴퓨터과학과 후기
- microsoft designer compact keyboard
- meta
- 주민번호 css
- 마이크로소프트 디자이너 컴팩트 키보드
- image Filter
- 티스토리챌린지
- 특정도값
- 컴퓨터과학과 과목 후기
- 컴퓨터과학과 교과목 후기
- 오블완
- input password javascript
- placeholder-shown:
- Attribute Selectors
- 마이크로소프트 디자이너 컴팩트 키보드 마우스 세트
- 주민번호 input
- password input
Archives
- Today
- Total
디자인과 개발 그 사이
[스위치버튼 만들기] 라디오/체크박스 본문
728x90


기존에 라디오버튼이랑 체크박스를 커스텀하는 방법➡️으로 이미지를 스위치 버튼으로 만들어서 사용해도 되지만
이번에는 스무스하게 움직이는 방법을 기록할려고 합니다.
html
<label class="switch">
<input type="checkbox">
<span class="slider"></span>
</label>css
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 34px;
}
.switch input {
display: none;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
transition: .4s;
border-radius: 34px;
}
.slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
transition: .4s;
border-radius: 50%;
}
input:checked+.slider {
background-color: #2196F3;
}
input:focus+.slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked+.slider:before {
transform: translateX(26px);
}
/* ON OFF 글자 추가 */
.slider::after {
content: "OFF";
display: inline-block;
position: absolute;
top: 50%;
left: calc(100% - 27px);
transform: translateY(-55%);
font-size: 10px;
color: #555;
}
input:checked+.slider::after {
content: "ON";
left: 10px;
color: #fff;
}
라디오 버튼 사용시 같은방법으로 checkbox를 radio박스로 변경해서 사용하시면 됩니다!
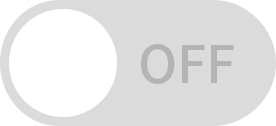
결과
See the Pen switch button by 김보라 (@etbeatbh-the-bashful) on CodePen.
728x90
'css' 카테고리의 다른 글
| animation-timing-function: ease, linear, ease-in, ease-out, ease-in-out 비교하기 (0) | 2023.07.31 |
|---|---|
| css 애니메이션 속성 정리 (0) | 2023.07.31 |
| input 체크박스/라디오 스타일 커스텀 하기, 꾸미는 법 (0) | 2023.07.25 |
| inline / inline-block 자동생성되는 여백 조절! (0) | 2023.07.25 |
| 자주쓰는 flex 사용예시 / 정중앙으로 배치 / 양쪽끝으로 배치 (0) | 2023.07.25 |




